ℹ️本記事は古いコンテンツを変換して表示しています。
表示が崩れたり、リンクが正しくない可能性があります。ご了承ください。
ℹ️本記事は古いコンテンツを変換して表示しています。
表示が崩れたり、リンクが正しくない可能性があります。ご了承ください。
2017/09/13 23:09 : GitLabでmermaidを使う
GitLabでmermaidを使いたい。
PlantUMLが使える?なんで絵をWikiに入れたいだけなのにJava VMなんて重いものを動かさなきゃならないんだ。


GitLabでmermaidを使いたい。
PlantUMLが使える?なんで絵をWikiに入れたいだけなのにJava VMなんて重いものを動かさなきゃならないんだ。


ベースはpkgで入れたGitLab 9.2.10。(もちろんFreeBSDだよ!)webpackもRuby on Railsも知らないので、とても適当。GitLabもコードをいじるのは初めてなので、割と適当。
pkgで入れたものに変更を適用するなら、変更したファイルを持ち込んであげて、yarn install --deploymentとrake gitlab:assets:compileすればいい。
以下はあとで忘れないようにするためのメモ。
まずは準備。mermaidはyarnで入れる。
# su - git $ cd /usr/local/www/gitlab $ yarn add mermaid --production
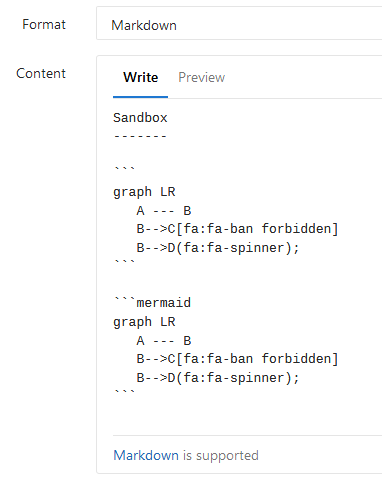
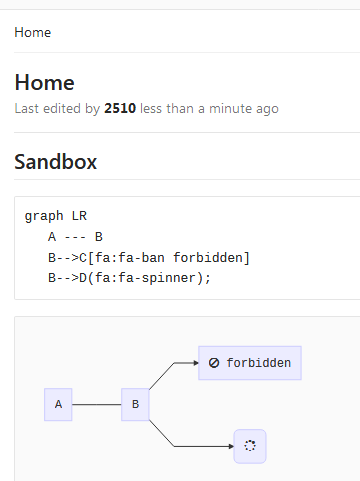
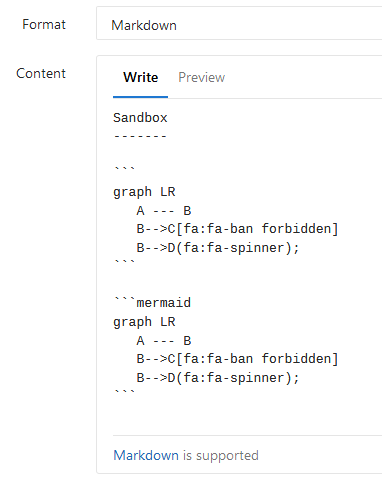
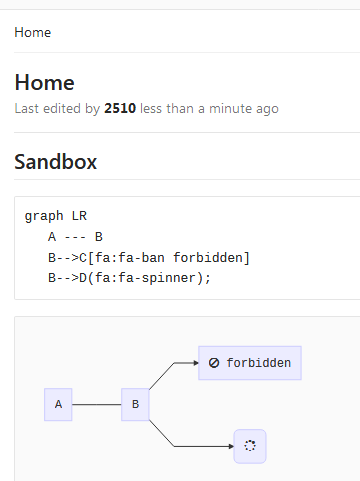
```に続けて書いた文字列(lang)が無視されてplaintextになって悲しい。(試行錯誤してたから違うかも?)続いてfilterで普通のcode blockとして扱われないように避ける。あとはfilterを使うようにpipelineの定義に足してやる。せっかく書いたclass指定がsanitizerに消されないように、sanitizerより後ろに置く。assetsを再生成して、GitLabを再起動。
$ RAILS_ENV=production NODE_ENV=production bundle exec rake gitlab:assets:compile $ service gitlab restart
できあがり。